3 days
COVID-19 and shelter-in-place orders have led to increased feelings of isolation and loneliness, and have made it more difficult to meet new people and make new friends. At the same time, the restaurant industry is suffering, and ordering delivery is one of the best ways to support the industry safely.
Our goal is to create a fun and safe experience for singles by providing a platform for local restaurants to host virtual dinner parties for other singles in the community. The platform will provide a trained host to keep the conversation moving, while the restaurants provide the food and delivery to each customer.

Out of 5 people, only 3 people pitched ideas. Those ideas were:
I thought about the restaurant industry being forced to close restaurants. I thought about the isolation that millions of single Americans were feeling, including myself. An idea began to formulate. How can we help restaurants? How do we alleviate loneliness? Can we actually solve a bigger problem? What if there was a food app that you could plan virtual dinner parties with family and friends. A restaurant could deliver food to each home and then everyone could eat the meal together. The idea was a win!
To begin the project we had a roundtable discussion about dinner parties and the problem of loneliness and restaurants closing. The developers talked about what databases they could pull from and thought maybe it would be easier than they thought. The original conversation was about how 1 person would be the party host and order for the other families or friends. They would need to have their friend’s email addresses, physical addresses, and dietary restrictions in advance. Then they would order from a prix fixe menu with 3 options for everyone in the dinner party. The idea of the prix fixe was to take the burden off of the kitchen of too many options. It would also help with keeping it hot and to the customer on time.
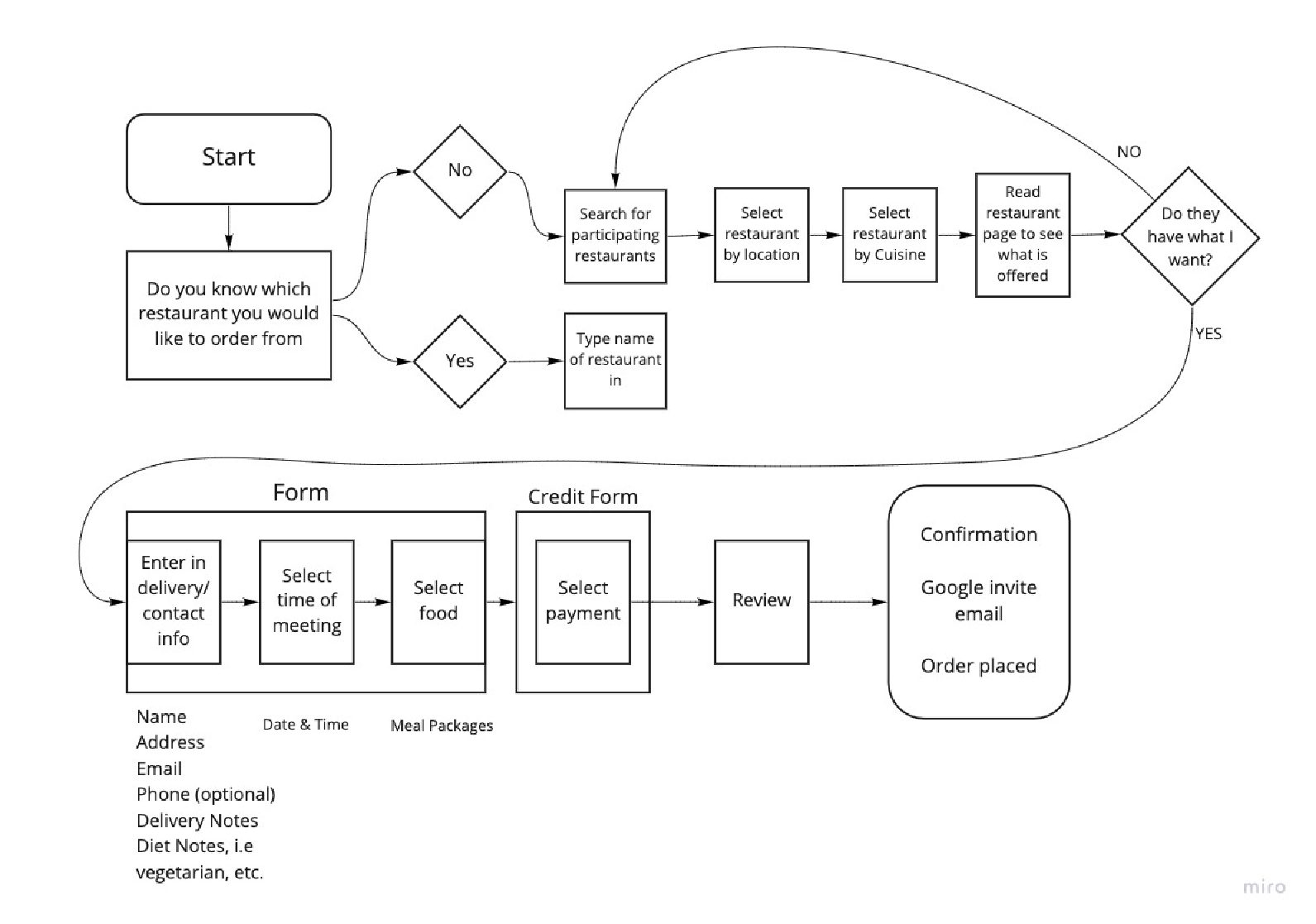
The Engineers and UX team were not able to communicate effectively. We decided to create a visual user flow together to make sure we were on the same page. It gave both the developers and designers a visual reference from which to engage in a meaningful conversation about the product we were building.
As we decided which functions the site would need to have, each group was able to discuss it from their perspective and educate the other on how they were thinking about the functions. This was a fantastic tool to get us all on the same page.

The focus of the user flow was to map out the happy path for our guests to find a dinner party of their favorite cuisine, select a date and time and commit by providing a credit card. As we mapped out the user flow, we decided that we would need a form function.
We agreed upon what information needed to be collected and that an email with confirmation and video link should be sent after the transaction with a reminder email 1 hour before the event.
Respondents who were married had an 18.3% rate of depression symptoms, compared with 31.5% in those who were widowed, divorced, or separated; 39.8% in those who never married.
According to a new survey released today by the National Restaurant Association, nearly 1 in 6 restaurants (representing nearly 100,000 restaurants) is closed either permanently or long-term.
In her book Eating Together, Alice Julier argues that dining together can radically shift people’s perspectives: It reduces people’s perceptions of inequality, and diners tend to view those of different races, genders, and socioeconomic backgrounds as more equal than they would in other social scenarios. – The Atlantic
John and I, on the UX team, broke away from the devs so they could begin their process. As we researched, we realized that the highest rate of depression was actually found in single adults who lived alone, not families. This opened up a conversation about who our user actually was. I asked John if his family lived near him? He said no, they are in another town. I also said that my family lived in another city. So, if our families weren’t near us, then how would a small restaurant deliver to them? It would have to be a large chain, like Olive Garden, but large chains were not the restaurants that we were aiming to help. We wanted to help smaller businesses. So, if the restaurants needed to deliver within a close geographical location and the hardest-hit demographic were isolated singles, we needed to change direction and break it to the devs…we called another meeting.
As we explained our new research to the team, we all agreed to adjust the direction of the project to hone in on the user. What if it was a dating site? I suggested that the site could be used as a dating app, a round table event with an equal number of men and women at each dinner party. The group did not like the idea of a dating dinner situation, it applied too much pressure to the user and could potentially make it awkward and limit our users.
Okay, so then what if it was just for anyone in the community who wanted to meet new people. Singles or couples could sign up for a dinner party, no friends required! From my experience with hosting parties, I asked, who is going to keep the conversation moving? Someone needs to set the environmental container, make everyone feel welcomed, safe and go over any ground rules for the event.
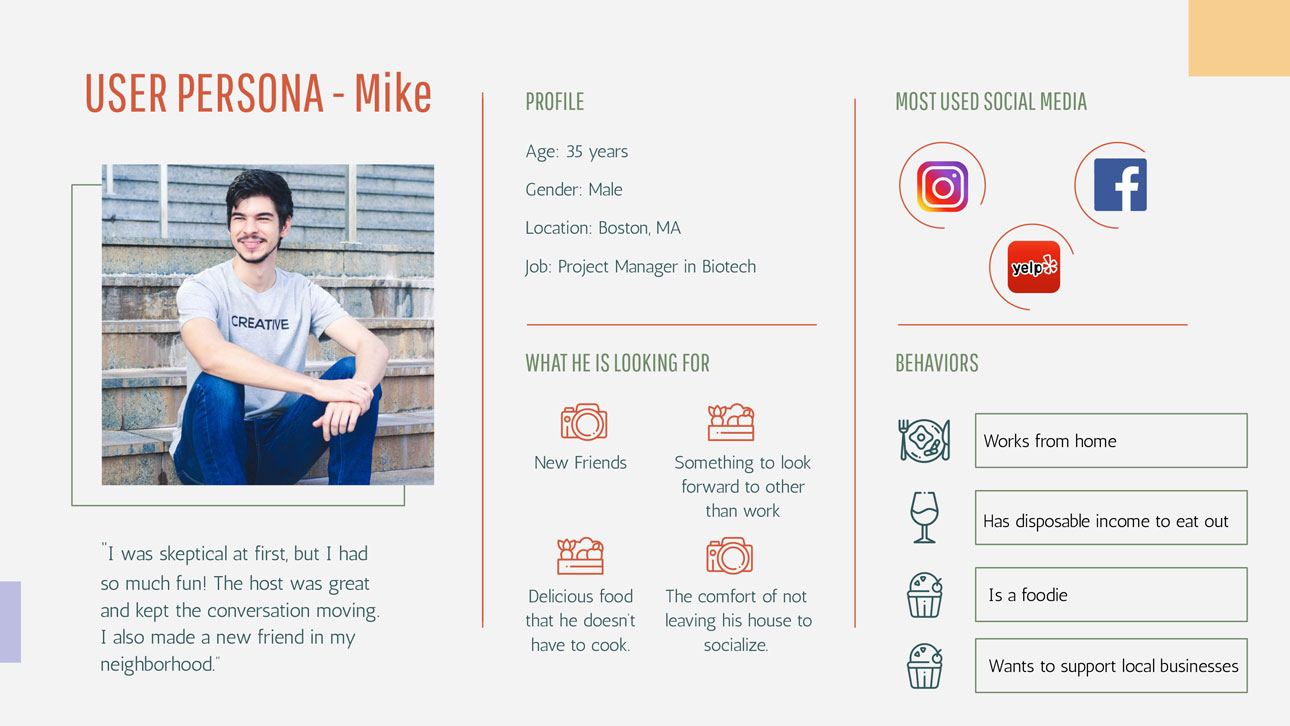
The site will need a trained host to set the container and keep the conversation flowing. Yes, we all agreed it would be a hosted virtual dinner party event for locals to meet new people. It would be open to anyone who was lonely and wanted to share a meal and meet new people in their neighborhood. Great! It is time to define our user, create a persona, and check out the competition.


We provide a together dining experience where there no longer is one and give exposure to struggling restaurants.
For many singles working from home cooking dinner is an extra chore.
No need to leave your house or drive anywhere, saving time and parking issues. We provide a dinner party, no friends necessary, just show up and if you don’t like it turn off the video conference.
Our professional hosts will be trained to keep the conversation moving. They express the ground rules, thus setting the environment container so that everyone feels comfortable.
Our site can be used by any restaurant with a food delivery system. We provide an online ordering platform.
As a user joins the site, they can create an online profile. Users will be able to see who else is attending their dinner party and will be able to connect through our online portal to send messages, much like meetup.com. No personal information will be shared on our site. Exchanging personal contact information will be solely at the discretion of the user.
The online profiles will allow us to collect information on our users, which will later help our platform to create a more curated dinner party event to match people through their hobbies and conversational topic preferences.

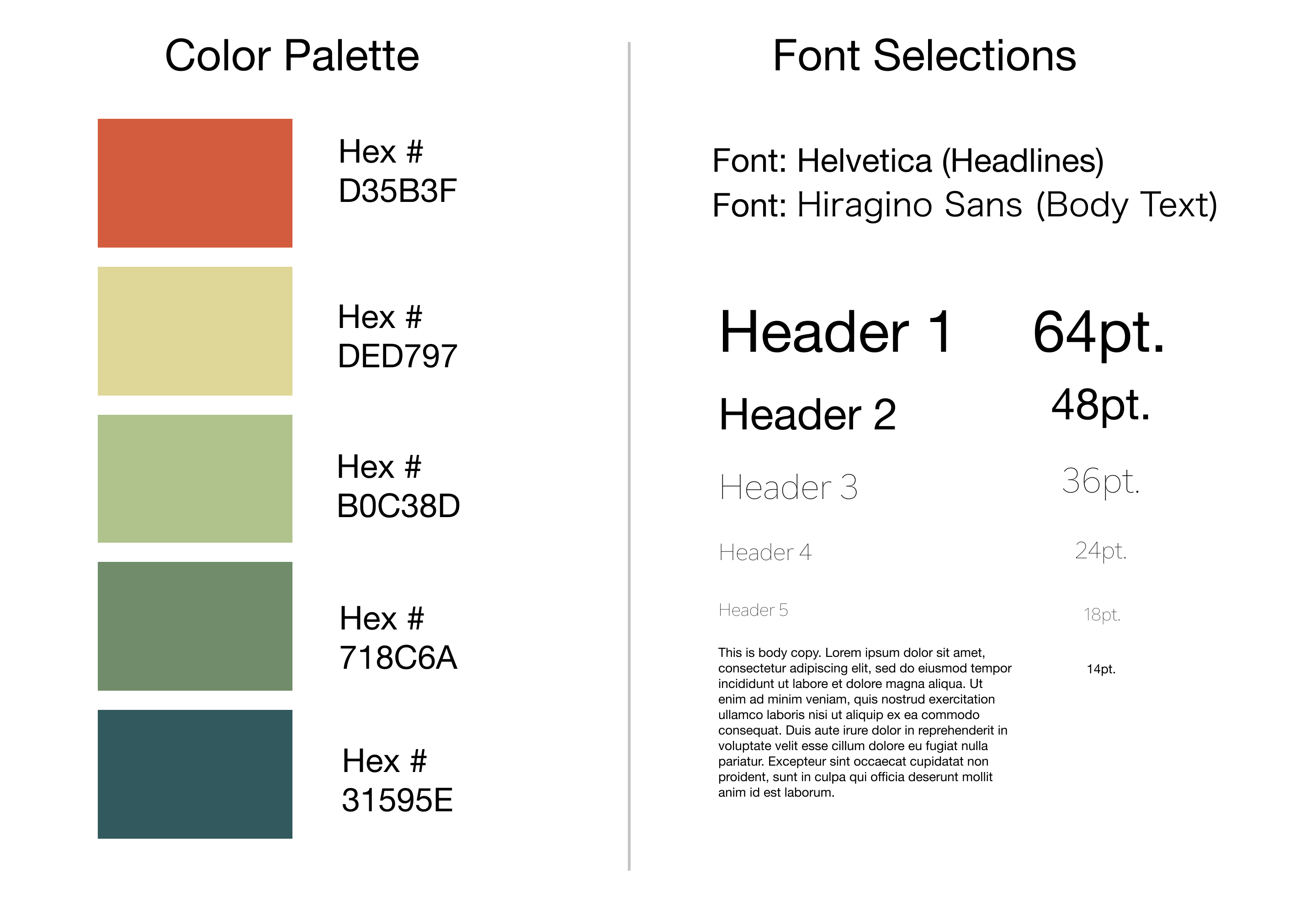
The UX team decided that the color green was synonymous with fresh food. We came up with 3 words and searched for a color palette based on the following: Warm, friendly, and fresh. We selected an earth-toned color palette with fresh greens and a pop of reddish-orange.
We selected the classic font Helvetica because it is easy to read and easily recognizable, which is comforting.

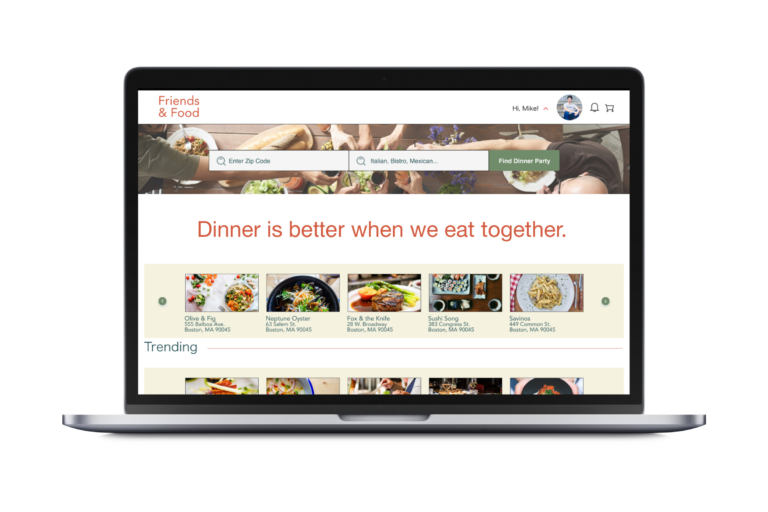
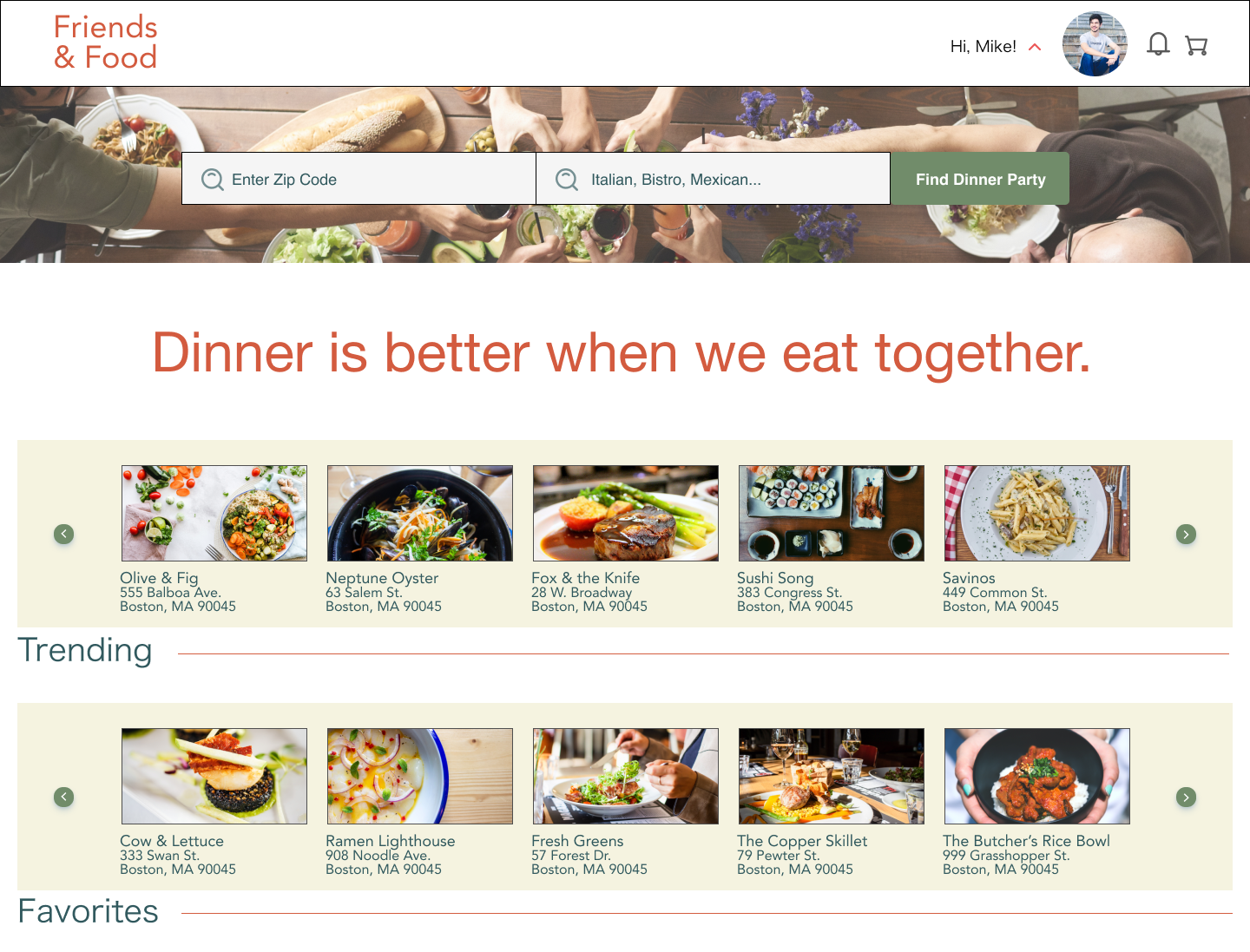
My teammate wanted to work on the restaurant form page, so I took the homepage. I used yelp.com and Grubhub.com as inspiration. Both sites have a search bar at the top of the page for the location and topic of discovery. Both sites also have a ‘recently visited’ section, but Grubhub also does a good job of adding suggestions. I decided to incorporate both ideas onto the homepage, called Trending and Favorites.
I also added a tagline to the homepage to make the site feel more warm and friendly. I originally placed the word “Trending” above the photos but switched it to underneath when our guest UI mentor suggested that the tagline was the heart of the page. I moved “Trending” and “Favorites” to under the pictures so that it didn’t distract from the message.

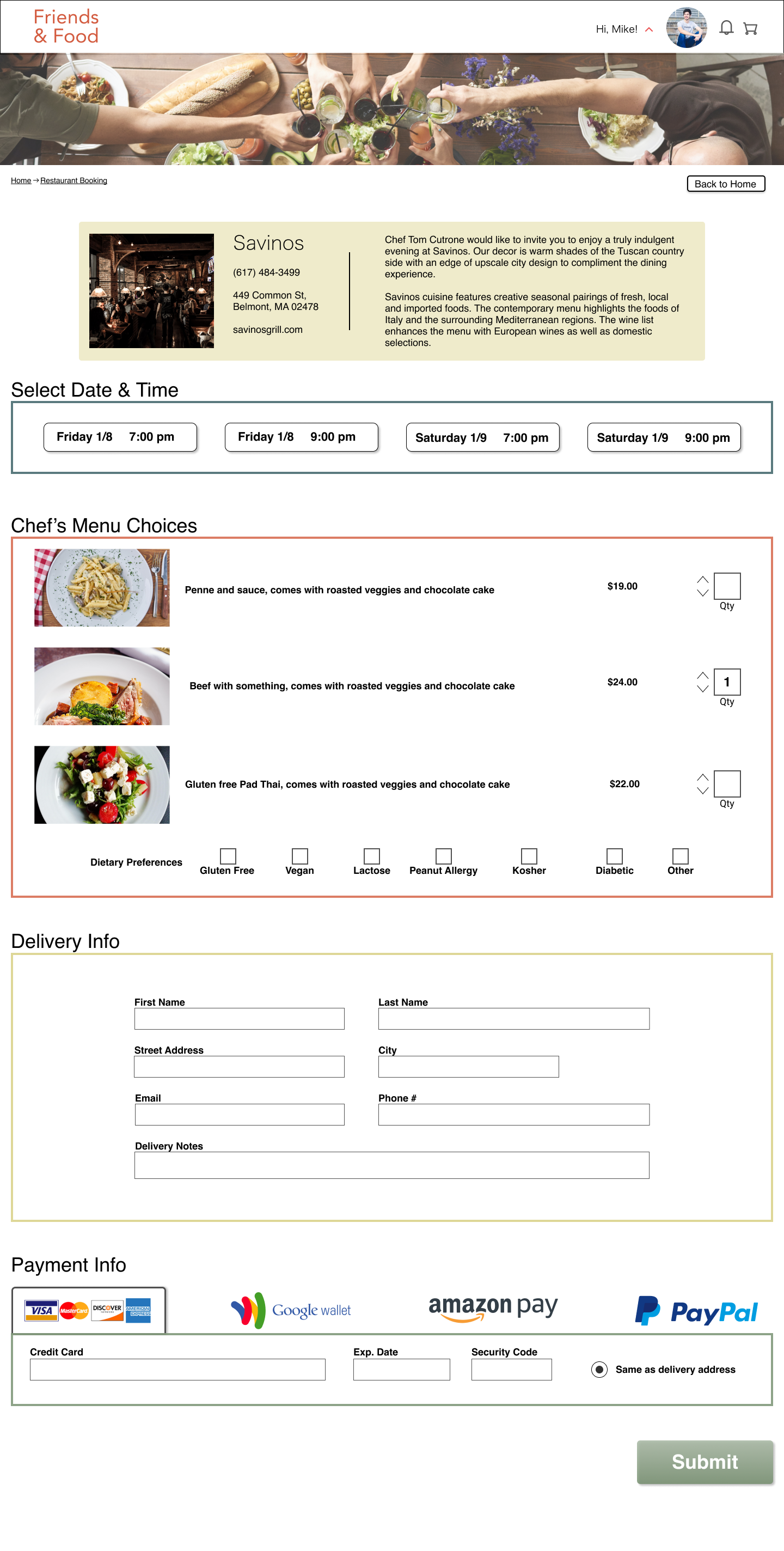
My teammate designed this page. We agreed that there should be a restaurant name, address, phone and photo. Then a pre-fixe menu or 3-4 items to chose from. We would have a checkbox for allergies or food preferences, a credit card form, and an address form.
At this point we only had 1 developer, so we decided to keep this all on one page instead of breaking up the credit card and billing on another page.

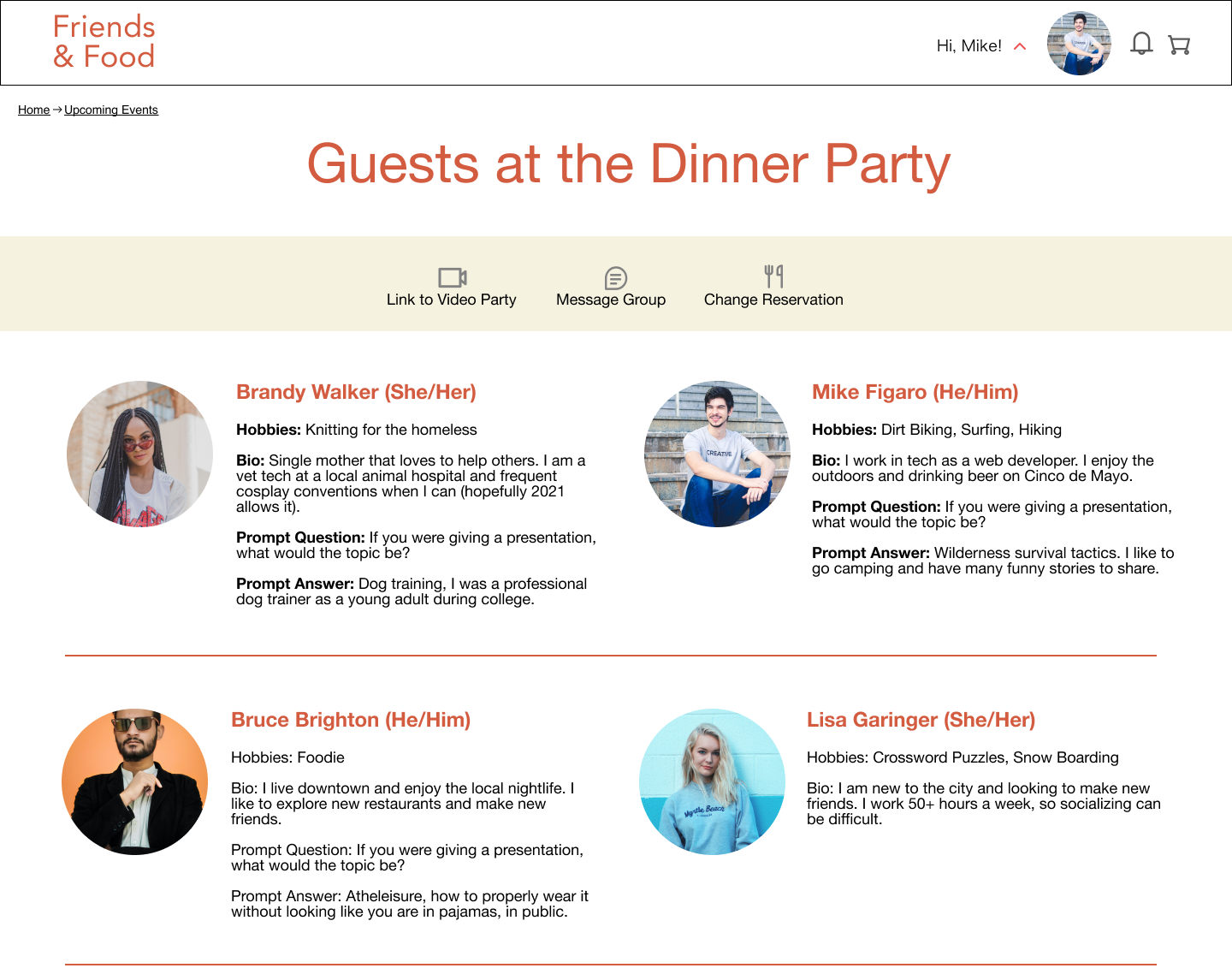
For the dinner guest list page, I was inspired by meetup.com and Okcupid.com. The rounded shapes of the photos make them appear more friendly than a rectangle or square. My teammate and I discussed the other features that should be on User profiles.
We talked about the questionnaire on Okcupid.com and thought this would be a great tool for making the profiles more fun and a way to collect more individualized data from our users. The questionnaire would be tailored to table topic conversations that the hosts could later use to improve the flow of conversation.
On the dinner guest page, I included a condensed version of each guest which included a photo, name, pronouns, bio, hobbies, 1 table topic question, and the answer.
For the center menu bar, we agreed that the video link should be accessible on the dinner party page, despite it being emailed in case they lost the email invite or if it went into the junk mail. We also agreed that there should be a group chat function and a “cancel” or change dinner party option. In hindsight, we probably should have run that by the devs as these items probably would be on the internal “zoom call” function, not on the dinner party page, but time was limited and the project was mostly conceptual. We also had one dev quit and another didn’t show up at all, so we only had 1 dev to execute the project. That conversation would be for a later date. There was definitely a time crunch and staffing issues to contend with.

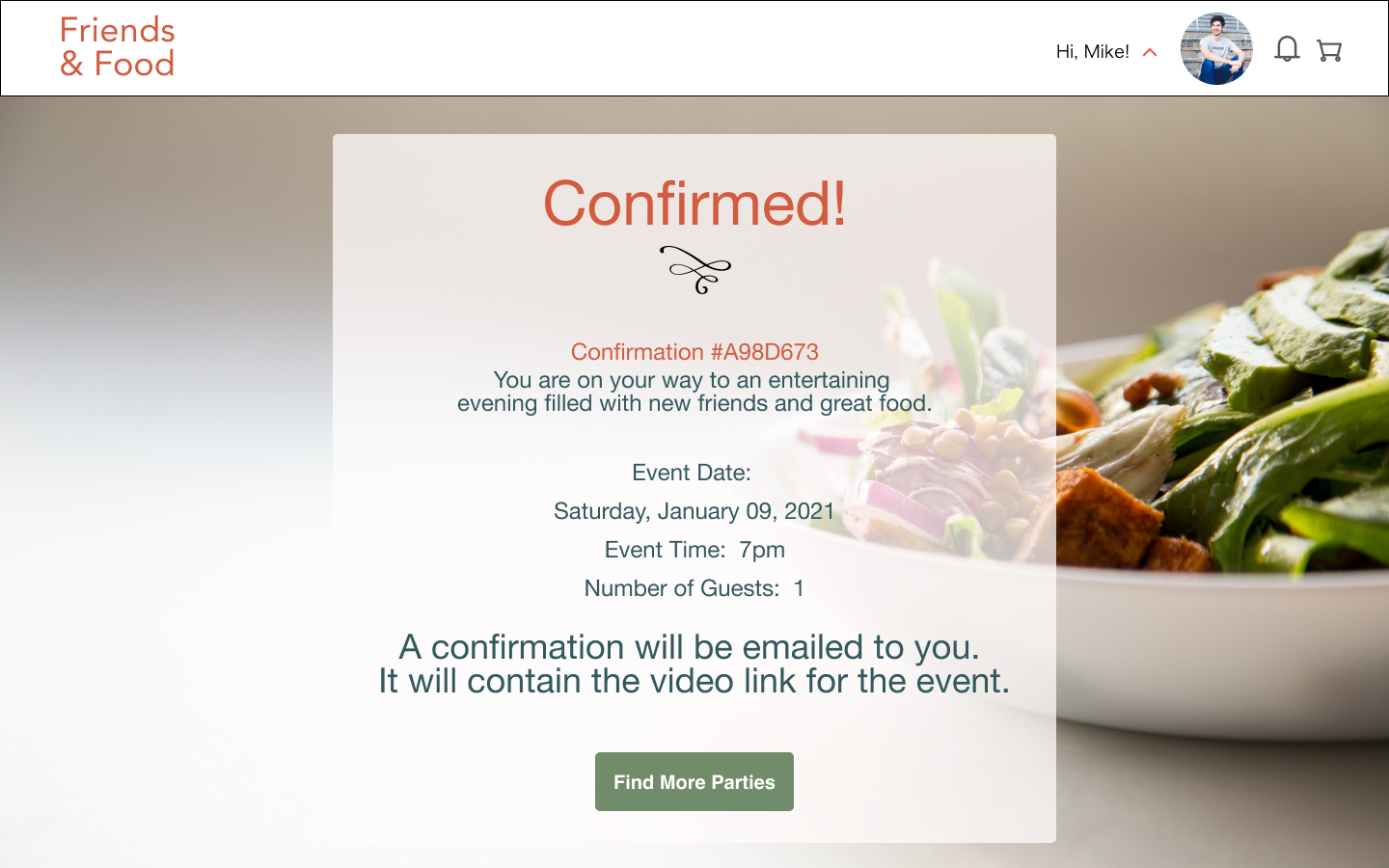
The confirmation page is simple and provides the feedback that a confirmation will be emailed with the video link. It lists the event time and date so that the user can double-check that they signed up for the correct event.
The call to action links the user back into the site so they can schedule more parties or look at other user’s profiles.
Google API for events, and food delivery APIs for easy orders.
Match dinner party companions based on similar interests.
Create logins and profiles for restaurants so that they have event ownership.
Use customer profiles and restaurant data to drive decisions.
Option to have a chef or sommelier talk you through each course.
2. What is the business model? How do you earn money?
Business Plan, this is not something that I thought about thoroughly at all. When the judges asked this question, I was originally thinking that the users would need to purchase a ticket to the event, like any other live event that they would attend. I discussed this idea with a friend later. He suggested a subscription model for users and also a % of the restaurant’s earnings. I feel that I will need to research this topic more.
2. How do you keep your guests safe from other guests?
Safety, I think the online user portal and chat would keep users from giving out their personal information. I also feel that the host will set the ground rules for the event so that everyone feels safe.